
__________________________________________________________________________
Faire un site marchand
avec Google site
I Prérequis
II Activation de Google site
III Création du site
A) Architecture du Site
• plan
• création des pages
• importation d'images
B)Apparence du Site
• création et mise en place d'un logo
• habillage-couleurs
• barre horizontale
I Prérequis:
• saisie de texte
• navigation sur internet
• ouverture d'une messagerie Gmail.
(l'ensemble des cours concernant cette section
peut être consulté en ligne à l"adresse suivante:
http://ofrappier.free.fr/Cours/index2.php )
II Activation de Google site:
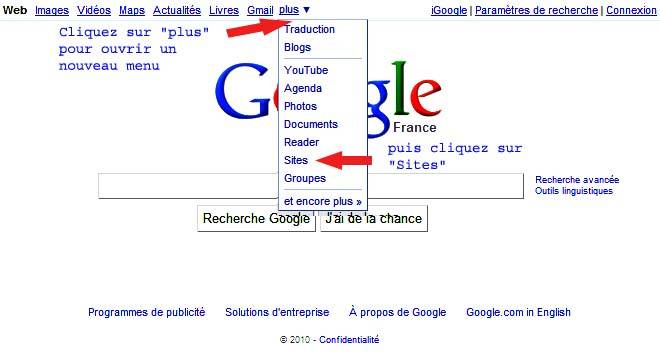
A partir de la page d'accueil Google.
On clique sur le lien "plus" pour
ouvrir un nouveau menu ,puis sur le lien "Sites"

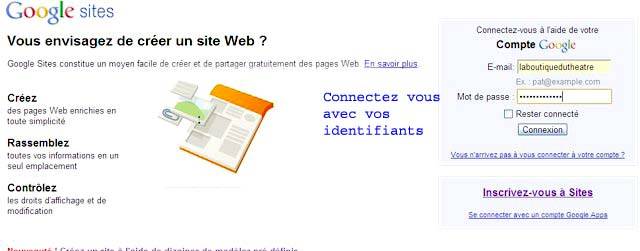
Vous arrivez sur la page de Google site:

ATTENTION/ SI VOUS NE CONNAISSEZ PAS VOS
IDENTIFIANTS REPORTEZ vous A LA SECTION “ I PREREQUIS”
Vous arrivez sur cette page:
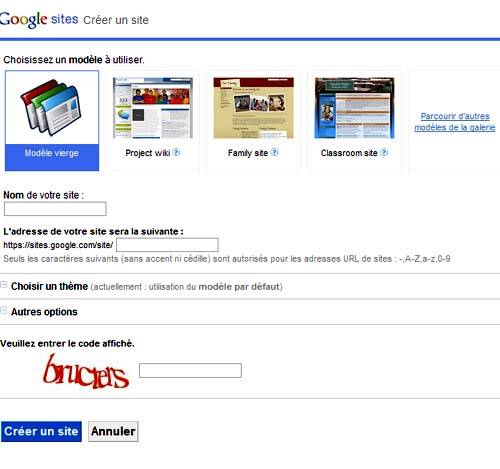
Cliquez sur le bouton “Créer un site” pour arriver sur cette page.

1. Choisissez "Modèle vierge"
2. Coisissez le nom de votre site. Attention ce
nom sera utilisé pour l'adresse de votre site sous la forme:
https://sites.google.com /site/votrenom
, mais vous pourrez modifiez l’affichage du nom plus tard.
3. recopier le code
4. Cliquez sur " Créer un site"

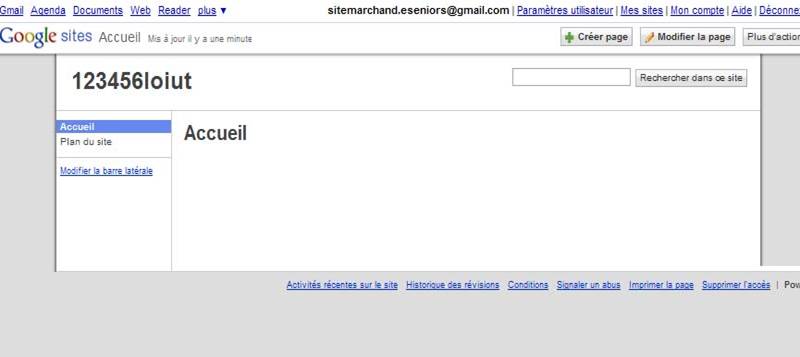
Si vous êtes arrivé sur la page
d’accueil de votre site. Vous pouvez passez à la section suivante.
Si
vous n’êtes pas arrivé sur cette page, vérifier que vous avez recopié
le
code correctement ou bien changez le nom de votre site.
III Création du site.
A) ARCHITECTURE DU SITE
A1: PLAN
Avant de batîr quoi que ce soit, il est
préférable de savoir ce que l'on veut construire..
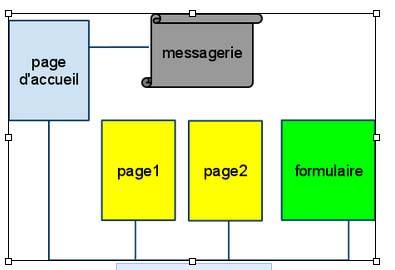
Il convient donc de poser sous forme d'un plan
les informations que l'on veut publier.
La premiere page, celle sur laquelle arrivent
les internautes lorsqu'ils se connectent à votre site, sera appellée: "Page
d'accueil". C'est à partir de cette page que l'on pourra avoir accès à
toutes les informations contenues dans les autres pages. On passe d'une page à
une autre en utilisant des "liens". On peut créer des liens
sur toutes les pages . Le fait de passer d'une
page à une autre en utilisant des liens s'appelle la "Navigation".
■La page d'acccueil
C'est votre vitrine.
Elle doit
en principe contenir toutes les informations générales relatives à
votre site.
○ Une présentation de
vous-même ou de votre société.
○ Une description
sommaire de ce que vous avez à proposer.
Liens vers vos produits ou vers une description plus détaillé de vos
services.
○ Lien vers une page de
contact ou bien vers l’ouverture automatique de
○ la messagerie
○ Les autres pages
○ Elles contiennent des
descritions détaillées des produits ou services que
vous proposez, ainsi que les illustrations,
photos et éventuellement des
videos de démonstration.
○ Pages spéciales
○ formulaire de contact
○ Pour ce cours nous
allons mettre place un site , avec une page d'accueil, deux pages
○ de présentations de
produits , une page de contact et un lien vers la messagerie.
A2:
LA CREATION DES PAGES.

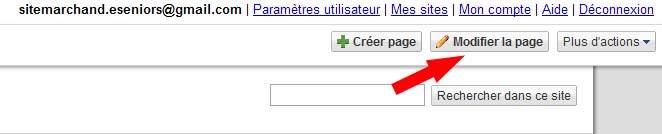
1) cliquez sur le bouton “créer page”
situé en haut à droite de la page
d’accueil de votre site.

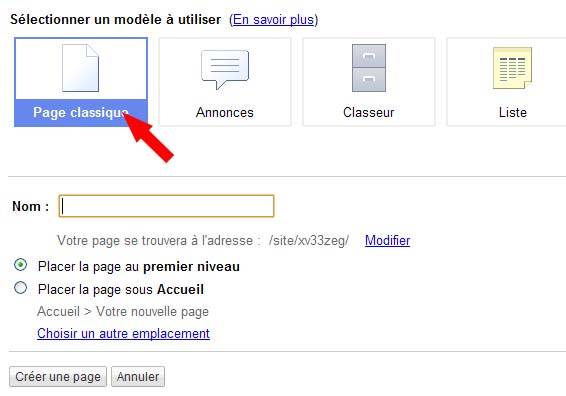
Choisissez “ Page classique”, écrivez “page1” dans le champs “Nom”,
cochez la case “Placer la page au premier niveau”.
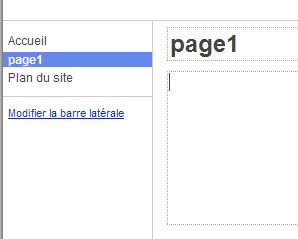
Dans la barre latérale un lien vers la
page1 a été automatiquement créé.
“page 1” apparait également dans
le cadre de titre de la page.

Créez de la même manière une page que
nous appellerons “page2”
Votre page d’accueil se présente
maintenant avec deux liens dans le menu latéral
dirigeant vers vos pages de contenus.

A3-
Importation d’images
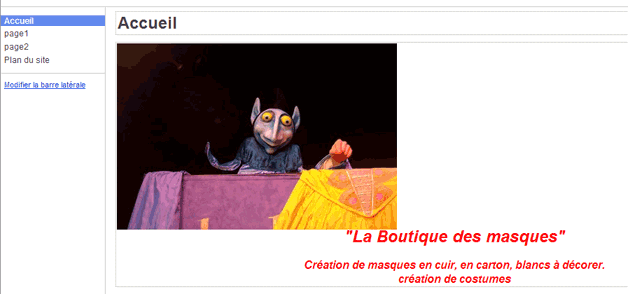
La page d’accueil est donc créée
automatiquement. Il faut la modifier,
pour y insérer un texte de présentation.
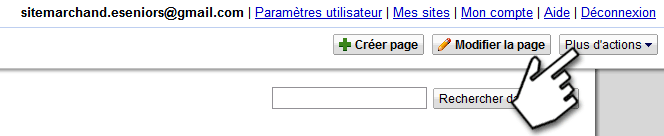
cliquez sur “modiffier la page”.

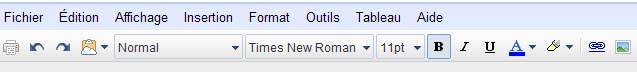
Une barre semblable à celle d’un
traitement de texte apparait en haut de la page.


Exemple:

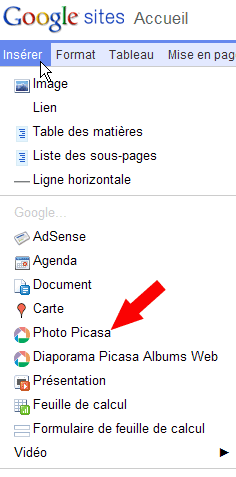
Puis en haut à gauche choisissez
“inserer” . Un menu déroulant apparait .
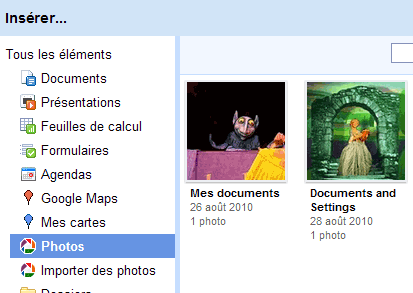
Choisissez : “Photo Picasa”

Une nouvelle fenêtre s’ouvre avec le
contenu des photos contenues sur Picasa.
Cliquez sur l’image choisie, puis
recliquez dessus.

Votre image vient se placer dans votre
page d’accueil.

En cliquant sur l’image vous faites
apparaitre une barre de formatage.
Choissisez: Alignement à gauche,
taille “moyen”, activez l’option “texte
intégré”.
supprimer le lien vers votre image.


LA PROCEDURE D’IMPORTATION D’IMAGES DANS PICASA FAIT L’OBJET DES
NOTIONS PREREQUISES.
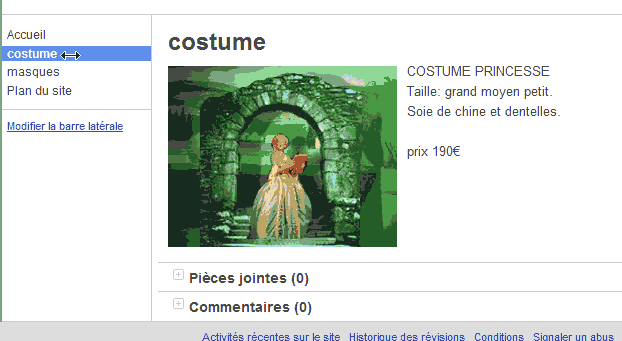
De la même façon vous devez configurer
vos pages de contenus, qui contiennent le détail
de votre offre.
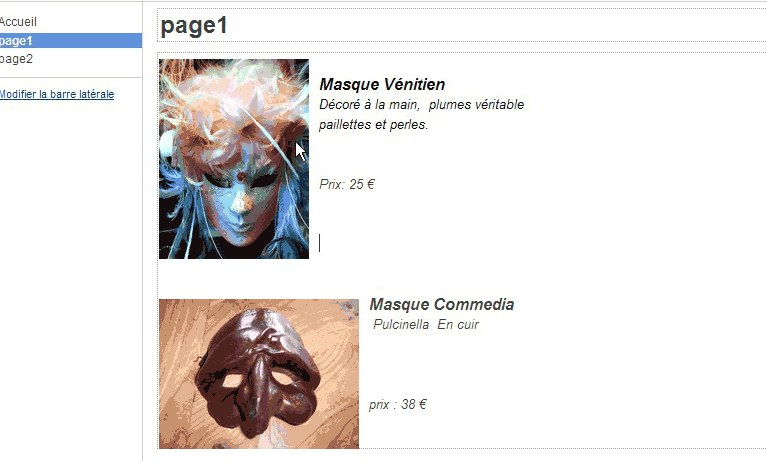
De la page d’accueil, cliquer sur
“page1” puis sur le bouton “ modifier la page”
vous pouvez insérer plusieurs photo sur
la même page. Choisissez taille d’image “S” (petit)
N’OUBLIEZ PAS D’ENREGISTRER VOTRE
TRAVAIL!!
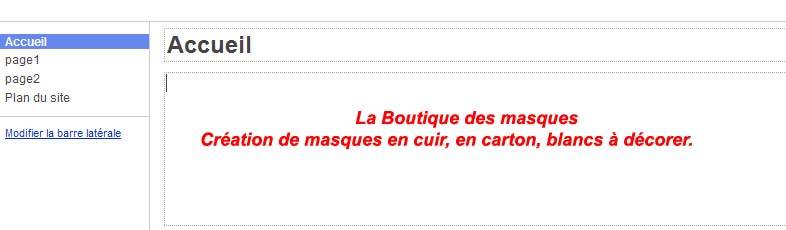
Exemple:
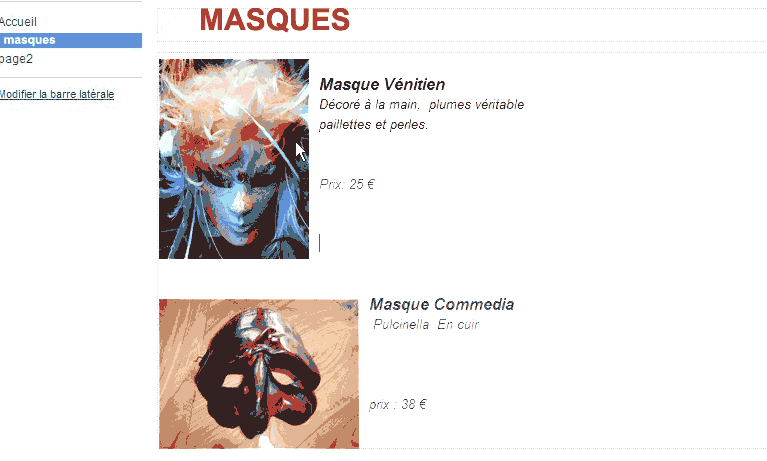
Dans le cadre de titre de la page,
remplacez “page1” par “masques” ( vous écrirez bien entendu
un titre qui correspond à vos produits.

Notez qu’à la place de “page1” , c’est
“masques “qui vient s’inscrire dans le menu latéral
Modification de la “page2”

.
CHAPITRE II
B) Apparence du site
Pour personnaliser votre site, vous
pouvez utiliser des modèles pré-définis
ou bien créer
le vôtre ou bien les deux à la fois.
B1 Mise en place d’un Logo:
Le
logo (logotype) est une représentation visuelle qui permet d’identifier
une entreprise ou
une
association. Parmi les qualités d’un bon
logo on retrouve souvent les critères suivants:
•
L'impact
•
La simplicité
•
Le sens
•
La pertinence
•
La séduction
•
La personnalité
•
La fonctionnalité
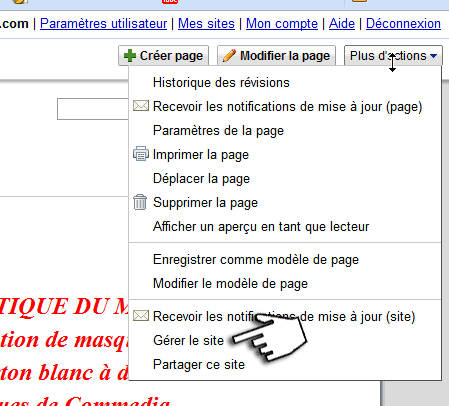
Cliquer
sur “Plus d’action” pour ouvrir un nouveau menu
Puis sur
”Gérer le site”

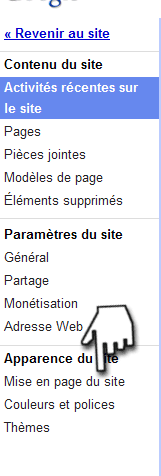
Vous arrivez
sur une nouvelle fenêtre qui contient un menu latéral
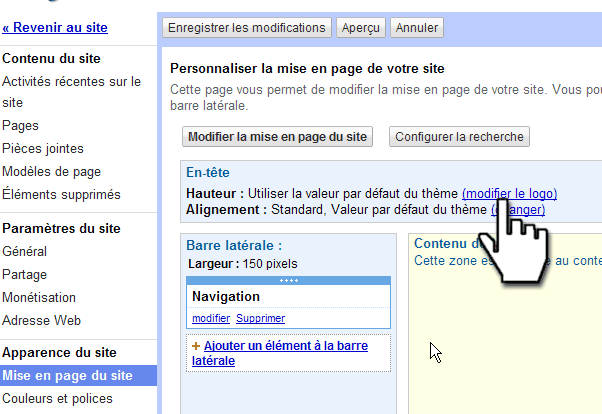
Choisissez “Mise en page du site” puis
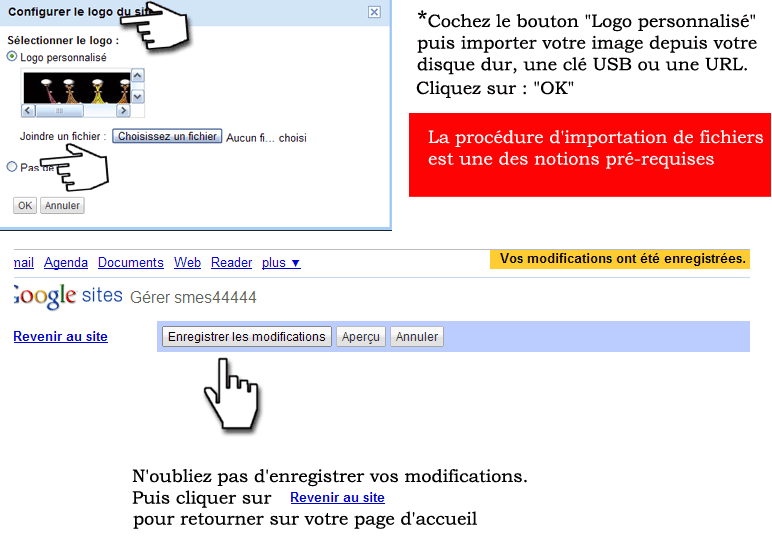
sur le panneau de configuration cliquez sur “modifier le logo”


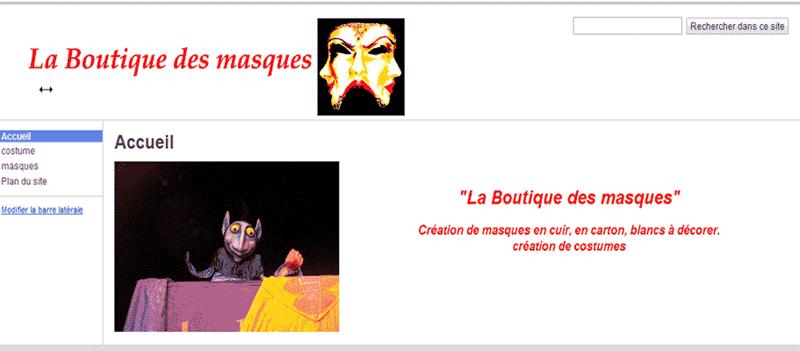
La page
d’accueil avec son logo

ENREGISTREZ VOS MODIFICATIONS !! puis cliquez sur “Revenir
au site.”
Le logo apparait dans la page de votre
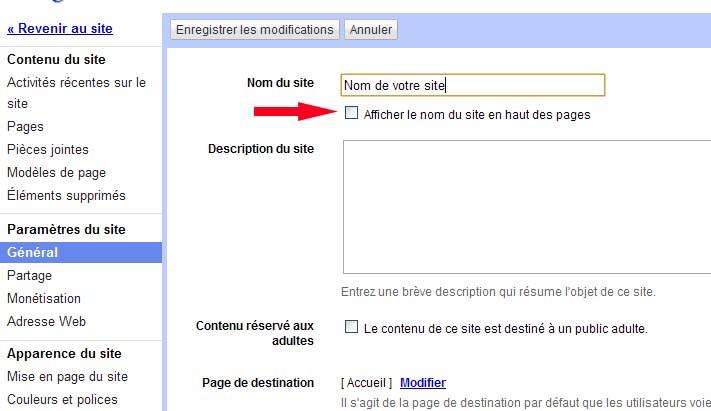
site. Vous pouvez choisir de ne pas afficher
le nom du site pour éviter de faire
doublon. Pour cela faites: “plus
d’action”>gérer le site> Général,
puis décocher la case “Afficher le nom du
site en haut des pages”
ENREGISTREZ VOS MODIFICATIONS !!

B2
Habillage et couleurs:
Choix d'un Thème
Vous pouvez choisir d'habiller votre
site avec un "thème préconfiguré”.
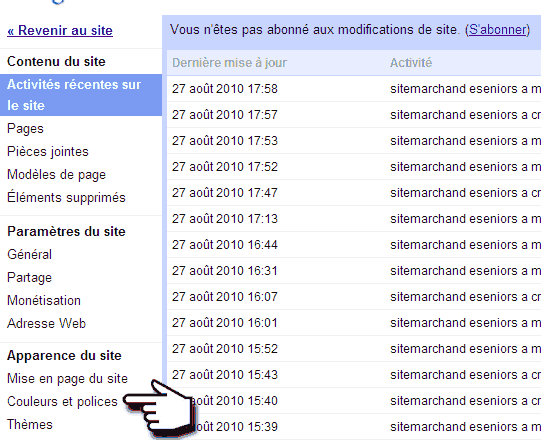
Depuis la page d'accueil: plus d'actions
> gérer le site >Couleurs et polices

Cette option ouvre une nouvelle fenêtre
qui permet de gérer "l'habillage de votre site".
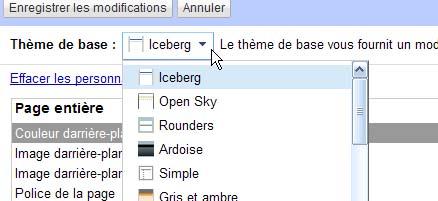
En haut de la page, on trouve une menu
déroulant qui propose un choix d'habillage.
Sélectionnez
un thème par un simple clic.
Un appercu
s'affiche. Pour valider le thème il faudra enregistrer les modifications.
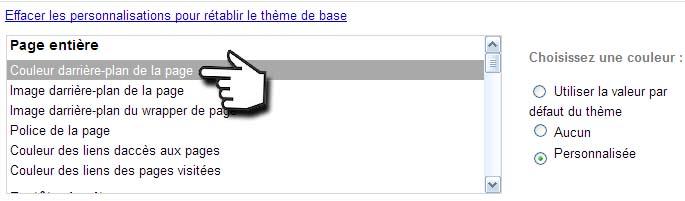
Couleurs personnalisées.
Vous pouvez choisir également de
modifier manuellement les couleurs qui composent
l'ensemble de votre site. Ces couleurs
s'appliquent sur le fond des cadres aussi bien
que sur les textes.

Cochez la case “Personnalisée”
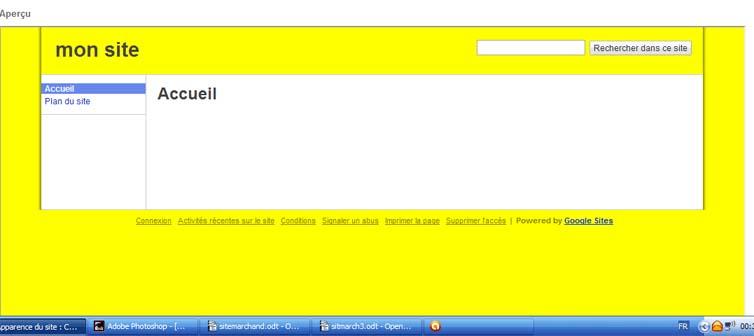
3 exemples de fond de couleurs
différentes.
-de la même manière on peut modifier la
couleur du cadre d'en-tête.

Il est tout possible de mélanger vos
couleurs avec un thème
Sur cet exemple : jaune + thème
"techno rouge"

B3 Insertion d’une barre de navigation
horizontale.
L’insertion d’une barre de navigation
horizontale permet d’afficher plus lisiblement les
liens vers les autres pages.
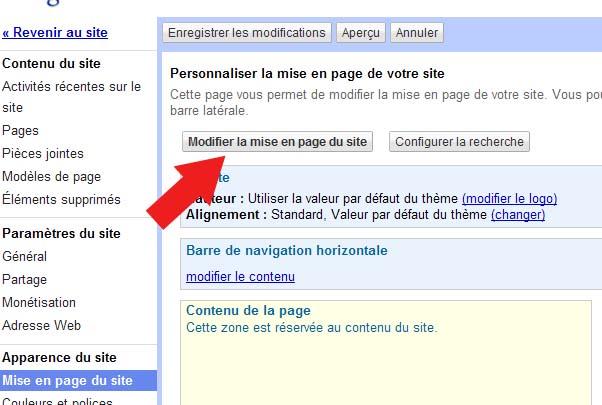
A partir de votre page d’accueil cliquez sur :“plus d’options”>”gérer le
site”>”Mise en page du site” puis sur “Modifier la mise en page du site”
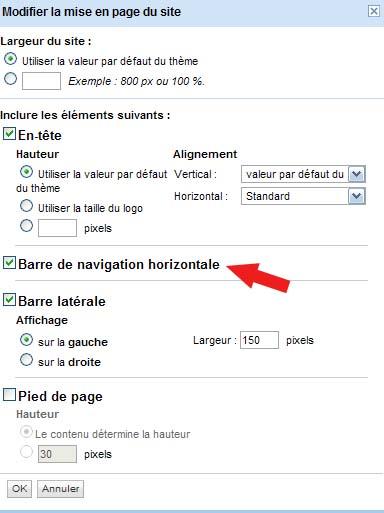
Une nouvelle fenêtre s’ouvre. Cochez la
case “Barre de navigation horizontale”
puis cliquez sur “OK” 
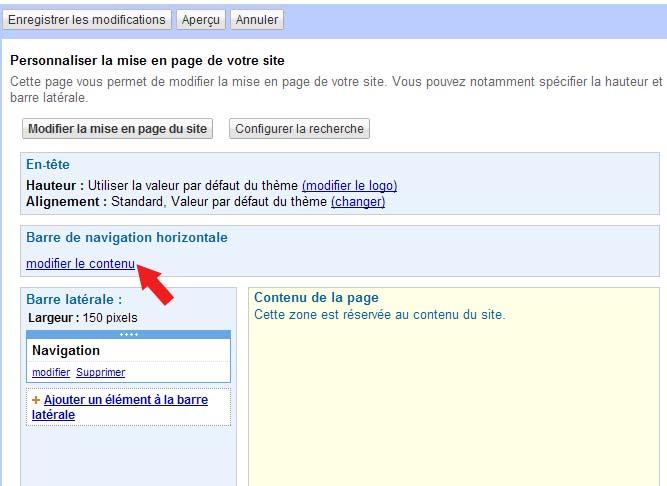
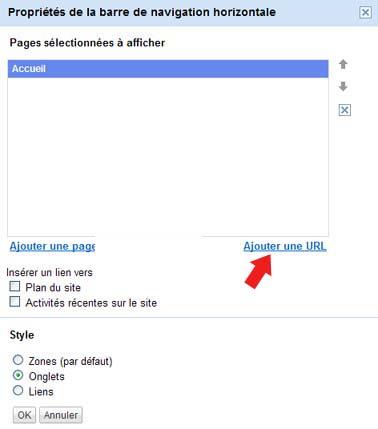
Puis cliquez sur “modifier le contenu “ de
la barre horizontale.

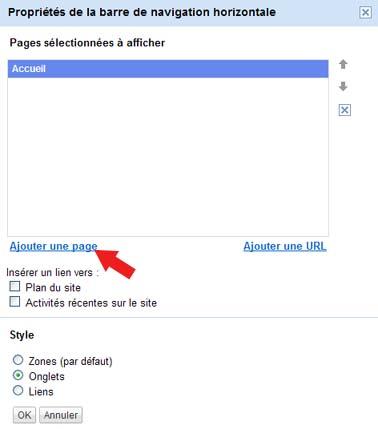
Choisissez “Onglets” dans la zone de style
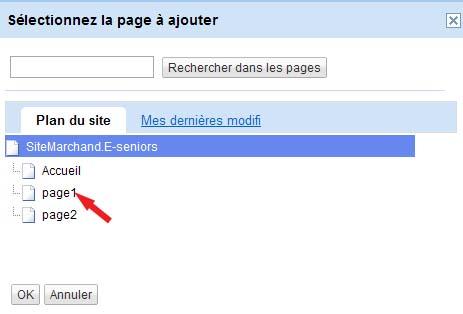
puis, sur ajouter page pour ouvrir une
fenêtre qui représente l’organigramme
de votre site.
Cliquer sur la page que vous voulez faire
apparaitre dans la barre de navigation
horizontale. Choisissez “onglet” Puis faites: “OK”.
Vous pouvez ajouter, dans la barre de
navigation horizontale, un lien
dirigeant automatiquement vers la
messagerie.

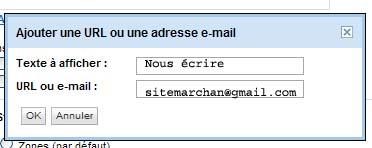
Cliquer sur “ajouter une URL” dans la boite
de dialogue qui s’ouvre
choisissez un titre explicite comme par
exemple ‘nous écrire”
et entrez votre adresse e-mail. puis faites
“OK”.
N’oubliez pas d’enregistrer vos
modifications.
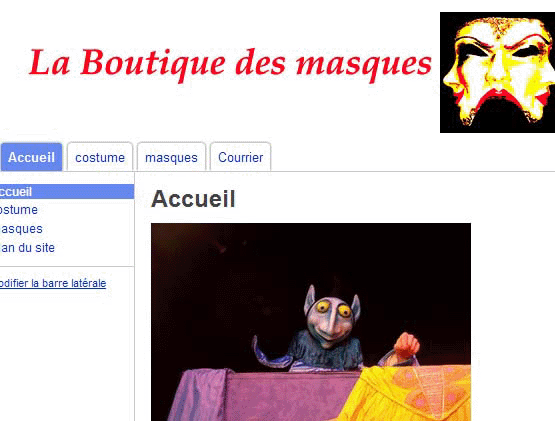
La page d’accueil du site se présente
maintenant avec les liens sous forme d’onglet vers
les différents pages ou applications alignés horizontalement.

Quelques exemples de page d’accueil.


